简介
虽然目前市面上有一些不错的加密相册App,但不是内置广告,就是对上传的张数有所限制。本文介绍了一个加密相册的制作过程,该加密相册将包括多密码(输入不同的密码即可访问不同的空间,可掩人耳目)、WiFi传图、照片文件加密等功能。目前项目和文章会同时前进,项目的源代码可以在github上下载。
概述
主要介绍了照片浏览器的缩略图预览界面设计,本文主要介绍照片的保存、删除批处理的实现。
照片批处理设计
交互设计
开启编辑模式的方式为点击底部工具栏的编辑按钮,如下图所示。
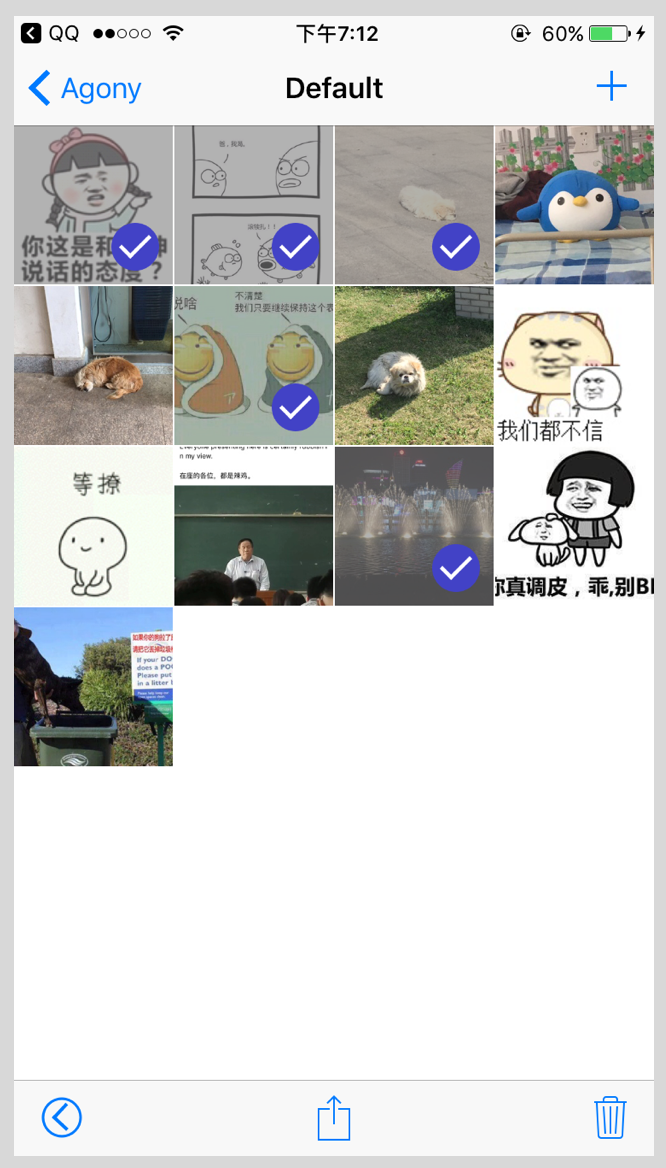
进入编辑模式后,工具栏会被替换,从左到右按钮分别是退出编辑模式、批量保存和批量删除,这时点击图片可以选择和反选,如下图所示。
选中需要保存和删除的图片,点击工具栏按钮即可执行相关操作,目前提供的保存功能为保存到系统相册。
处理选中与反选
上节讲到用于缩略图显示的collectionView的Cell有一个sg_select属性用于处理选中遮盖层的显示与隐藏。
@interface SGPhotoCell : UICollectionViewCell@property (nonatomic, strong) SGPhotoModel *model;// 记录选中状态,为了与系统的select属性区分@property (nonatomic, assign) BOOL sg_select;+ (instancetype)cellWithCollectionView:(UICollectionView *)collectionView forIndexPaht:(NSIndexPath *)indexPath;@end
遮盖层与缩略图的位置关系如下图所示。
从后到前分别是Cell的contentView、用于缩略图显示的ImageView、选择遮盖层。sg_select根据模型数据中的选中与否来决定,显示遮盖层在sg_select为YES时才会显示。
当点击了工具栏的编辑按钮后,会进入编辑模式,在toolBar对象上有一个用于记录是否处于编辑模式的property,称为isEditing,当isEditing为YES时,collectionView的didSelectItemAtIndexPath:将会直接返回,防止进入查看原图的浏览模式,同时通过didUnhighlightItemAtIndexPath:方法来处理选中与反选,为了方便后期批处理,将所有选中的模型记录下来,具体实现如下。
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath { if (self.toolBar.isEditing) { return; } // 进入原图浏览模式,下一篇文章介绍 SGPhotoViewController *vc = [SGPhotoViewController new]; vc.browser = self; vc.index = indexPath.row; [self.navigationController pushViewController:vc animated:YES];}- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(nonnull NSIndexPath *)indexPath { if (self.toolBar.isEditing) { // 得到模型,翻转模型的选中与未选中状态 SGPhotoModel *model = self.photoAtIndexHandler(indexPath.row); model.isSelected = !model.isSelected; // 记录所有被选中的模型 if (model.isSelected) { [self.selectModels addObject:model]; } else { [self.selectModels removeObject:model]; } // 更新当前操作的Cell的模型,从而更新选取状态 SGPhotoCell *cell = (SGPhotoCell *)[collectionView cellForItemAtIndexPath:indexPath]; cell.model = model; return; }} 在更新Cell的model时,会调用model的setter。
- (void)setModel:(SGPhotoModel *)model { _model = model; NSURL *thumbURL = model.thumbURL; if ([thumbURL isFileURL]) { self.imageView.image = [UIImage imageWithContentsOfFile:thumbURL.path]; } else { [self.imageView sd_setImageWithURL:thumbURL]; } // 设置sg_select self.sg_select = model.isSelected;} 在设置sg_select时,会调用其setter,对遮盖层视图进行隐藏和显示。
- (void)setSg_select:(BOOL)sg_select { _sg_select = sg_select; self.selectMaskView.hidden = !_sg_select;} 遮盖层视图包含了背景与对号标记,背景透明而对号标记不透明,由于对号标记是直接添加到背景上的,如果直接设置背景的alpha,会影响到子视图,要解决这个问题,可以通过UIColor的colorWithAlphaComponent:方法来设置背景色,这样背景透明,而子视图不受影响,具体实现如下。
self.backgroundColor = [[UIColor grayColor] colorWithAlphaComponent:0.6f];
到这里为止,已经完成了对选中和反选的处理,并且可以将所有选中的数据模型存入selectModels属性。
处理工具栏
工具栏基类
工具栏为UIToolBar的子类,为了方便,使用block回调UIBarButtonItem的点击事件,由于有多处需要用到工具栏,首先设计一个toolBar的基类,实现如下。
// 回调block的类型定义typedef void(^SGBlockToolBarActionBlock)(UIBarButtonItem *item);@interface SGBlockToolBar : UIToolbar// 用于设置回调的setter- (void)setButtonActionHandlerBlock:(SGBlockToolBarActionBlock)handler;// 子类用于触发block回调的接口- (void)btnClick:(UIBarButtonItem *)sender;// 快速创建UIBarButtonItem的方法- (UIBarButtonItem *)createBarButtomItemWithSystemItem:(UIBarButtonSystemItem)systemItem;- (UIBarButtonItem *)createBarButtomItemWithImage:(UIImage *)image;// 创建弹簧,用于UIBarButtonItem的分散排布- (UIBarButtonItem *)createSpring;@end
@interface SGBlockToolBar ()// 回调block属性@property (nonatomic, copy) SGBlockToolBarActionBlock actionHandler;@end@implementation SGBlockToolBar- (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.backgroundColor = [UIColor whiteColor]; } return self;}- (void)setButtonActionHandlerBlock:(SGBlockToolBarActionBlock)handler { self.actionHandler = handler;}- (UIBarButtonItem *)createBarButtomItemWithSystemItem:(UIBarButtonSystemItem)systemItem { return [[UIBarButtonItem alloc] initWithBarButtonSystemItem:systemItem target:self action:@selector(btnClick:)];}- (UIBarButtonItem *)createBarButtomItemWithImage:(UIImage *)image { return [[UIBarButtonItem alloc] initWithImage:image style:UIBarButtonItemStylePlain target:self action:@selector(btnClick:)];}- (UIBarButtonItem *)createSpring { return [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];}- (void)btnClick:(UIBarButtonItem *)sender { if (self.actionHandler) { self.actionHandler(sender); }}@end 多级工具栏的结构
工具栏包括主工具栏和二级工具栏,都继承SGBlockToolBar,只需要设定toolBar的items即可,回调由控制器处理,使用tag区分不同的按钮。
SGBrowserSecondToolBar为例,具体实现如下。 @implementation SGBrowserSecondToolBar- (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.translucent = YES; [self setupViews]; } return self;}- (void)setupViews { UIBarButtonItem *editBtn = [self createBarButtomItemWithImage:[UIImage imageNamed:@"BackButton"]]; // tag在管理主工具栏和二级工具栏的类中定义,下文有介绍 editBtn.tag = SGBrowserToolButtonBack; UIBarButtonItem *actionBtn = [self createBarButtomItemWithSystemItem:UIBarButtonSystemItemAction]; actionBtn.tag = SGBrowserToolButtonAction; UIBarButtonItem *trashBtn = [self createBarButtomItemWithSystemItem:UIBarButtonSystemItemTrash]; trashBtn.tag = SGBrowserToolButtonTrash; self.items = @[editBtn,[self createSpring],actionBtn,[self createSpring],trashBtn];}@end 主工具栏和二级工具栏通过一个继承UIView的SGBrowserToolBar管理,同时定义了所有工具栏按钮的tag。它最重要的属性是isEditing,用于记录是否处于编辑状态,同时通过其setter来设置主工具栏和二级工具栏的切换,实现如下。
#define SGBrowserToolButtonEdit -1#define SGBrowserToolButtonBack -2#define SGBrowserToolButtonAction -3#define SGBrowserToolButtonTrash -4@interface SGBrowserToolBar : UIView@property (nonatomic, weak) SGBrowserMainToolBar *mainToolBar;@property (nonatomic, weak) SGBrowserSecondToolBar *secondToolBar;@property (nonatomic, assign) BOOL isEditing;@end
工具栏的frame有三种,左侧屏幕外为outFrame,屏幕内为frontFrame,右侧屏幕外为backFrame,首先根据屏幕尺寸计算出三个frame,初始情况下,主工具栏处于frontFrame、二级工具栏处于outFrame,当进入编辑状态时,主工具栏处于backFrame、二级工具栏处于frontFrame,从而实现工具栏的切换,切换在isEditing的setter中处理,具体实现如下。
- (void)setIsEditing:(BOOL)isEditing { _isEditing = isEditing; if (self.isEditing) { [UIView animateWithDuration:0.3 animations:^{ self.mainToolBar.frame = self.outFrame; self.secondToolBar.frame = self.frontFrame; }]; } else { [UIView animateWithDuration:0.3 animations:^{ self.mainToolBar.frame = self.frontFrame; self.secondToolBar.frame = self.backFrame; }]; }} 控制器对工具栏的处理
照片浏览器的控制器SGPhotoBrowser负责将toolBar添加到视图上,并且处理回调,具体实现如下。
- (void)setupViews { CGFloat barW = self.view.bounds.size.width; CGFloat barH = 44; CGFloat barX = 0; CGFloat barY = self.view.bounds.size.height - barH; SGBrowserToolBar *toolBar = [[SGBrowserToolBar alloc] initWithFrame:CGRectMake(barX, barY, barW, barH)]; self.toolBar = toolBar; [self.view addSubview:toolBar]; __weak typeof(toolBar) weakToolBar = self.toolBar; // 主工具栏的回调,用于处理编辑状态的切换 [toolBar.mainToolBar setButtonActionHandlerBlock:^(UIBarButtonItem *item) { switch (item.tag) { case SGBrowserToolButtonEdit: weakToolBar.isEditing = YES; break; } }]; WS(); // 用于定义weakSelf,防止循环引用 // 二级工具栏的回调,用于处理图片的批处理 [toolBar.secondToolBar setButtonActionHandlerBlock:^(UIBarButtonItem *item) { switch (item.tag) { // 退出编辑模式时,将选中的状态全部切换为未选中 case SGBrowserToolButtonBack: { weakToolBar.isEditing = NO; for (NSUInteger i = 0; i < weakSelf.selectModels.count; i++) { SGPhotoModel *model = weakSelf.selectModels[i]; model.isSelected = NO; [weakSelf reloadData]; } break; } // 处理保存,通过ActionSheet来选择保存到哪里,这里使用了block会掉的ActionSheet,其源码可以在文首给出的源码中找到。 case SGBrowserToolButtonAction: { [[[SGBlockActionSheet alloc] initWithTitle:@"Save To Where" callback:^(UIActionSheet *actionSheet, NSInteger buttonIndex) { switch (buttonIndex) { case 1: // 保存批处理方法,下文讲解 [weakSelf handleBatchSave]; break; } } cancelButtonTitle:@"Cancel" destructiveButtonTitle:nil otherButtonTitlesArray:@[@"Photo Library"]] showInView:self.view]; break; } // 处理删除 case SGBrowserToolButtonTrash: { // 删除批处理方法,下文讲解 [weakSelf handleBatchDelete]; break; } } }];} 将照片批量存入相册
保存图片通过ALAssetsLibrary的writeImageToSavedPhotosAlbum:::方法实现,该方法是异步的,为了保证一张一张的存入并且显示存储进度,使用NSBlockOperation来管理每一个存储任务,通过设置依赖关系保证图片是一张一张的被保存从而正确的显示进度,通过MBProgressHUD来显示进度,具体实现如下。
- (void)handleBatchSave { NSInteger count = self.selectModels.count; // 如果没有选中图片,则提示用户并返回 if (count == 0) { [MBProgressHUD showError:@"Select Images Before Save"]; return; } // 记录当前保存完成的数量 __block NSInteger currentCount = 0; // 新建library用来保存图片到相册 ALAssetsLibrary *lib = [ALAssetsLibrary new]; // 记录上一个任务来设置依赖关系,后面的任务依次依赖前面的任务 NSBlockOperation *lastOp = nil; // 记录所有任务,以便在定义结束后全部开启 NSMutableArray *ops = @[].mutableCopy; MBProgressHUD *hud = [[MBProgressHUD alloc] initWithView:self.navigationController.view]; hud.removeFromSuperViewOnHide = YES; hud.mode = MBProgressHUDModeAnnularDeterminate; hud.label.text = [NSString stringWithFormat:@"Saving %@/%@",@(currentCount),@(count)]; [hud showAnimated:YES]; [self.navigationController.view addSubview:hud]; // 每个任务完成时的回调,由于在多个地方用到,使用block来记录该代码块,具体逻辑为更新hud的内容,当所有任务完成时,延时移除hud。 void (^opCompletionBlock)() = ^{ dispatch_async(dispatch_get_main_queue(), ^{ currentCount++; hud.progress = (double)currentCount / count; hud.label.text = [NSString stringWithFormat:@"Saving %@/%@",@(currentCount),@(count)]; if (currentCount == count) { [hud hideAnimated:YES afterDelay:0.25f]; } }); }; // 根据选中模型数组,将每一个模型转化为一个保存任务 for (NSUInteger i = 0; i < count; i++) { SGPhotoModel *model = self.selectModels[i]; NSBlockOperation *op = [NSBlockOperation blockOperationWithBlock:^{ __block BOOL finish = NO; NSURL *url = model.photoURL; // 根据URL类型处理,如果是网络URL,则先使用SDWebImage下载再保存 if (![url isFileURL]) { [[SDWebImageManager sharedManager] downloadImageWithURL:url options:SDWebImageDownloaderHighPriority|SDWebImageDownloaderUseNSURLCache progress:nil completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) { [lib writeImageToSavedPhotosAlbum:image.CGImage metadata:nil completionBlock:^(NSURL *assetURL, NSError *error) { opCompletionBlock(); finish = YES; }]; }]; } else { UIImage *image = [UIImage imageWithContentsOfFile:url.path]; [lib writeImageToSavedPhotosAlbum:image.CGImage metadata:nil completionBlock:^(NSURL *assetURL, NSError *error) { opCompletionBlock(); finish = YES; }]; } // 用于防止block返回导致任务提前完成,在把图片保存到相册后,才将finish置为YES,从而保证任务在保存到相册后结束。 while (!finish); }]; // 设置逐次依赖关系 if (lastOp != nil) { [op addDependency:lastOp]; } lastOp = op; [ops addObject:op]; } // 开启所有任务 NSOperationQueue *queue = [NSOperationQueue new]; for (NSUInteger i = 0; i < ops.count; i++) { [queue addOperation:ops[i]]; }} 将照片批量删除
通过模型内记录的path移除沙盒中的原图和缩略图文件,并且通过图片浏览器的数据源回调reloadHandler要求子类重新加载文件,该部分的细节可以在中找到。将照片批量删除的具体实现如下。
- (void)handleBatchDelete { NSInteger count = self.selectModels.count; if (count == 0) { [MBProgressHUD showError:@"Select Images Before Delete"]; return; } NSFileManager *mgr = [NSFileManager defaultManager]; for (NSUInteger i = 0; i < count; i++) { SGPhotoModel *model = self.selectModels[i]; [mgr removeItemAtPath:model.photoURL.path error:nil]; } self.reloadHandler();} 总结
本文主要介绍了照片浏览器中的缩略图浏览界面的批处理实现,包含了批量保存到系统相册和批量删除,项目的源码可以在文首的地址中找到,欢迎关注项目后续。